Friday, January 10, 2014
Catching up...
Wednesday, October 10, 2012
Auto-scrolling Visual Studio Output Window..
Instead of initiating a Firefox build from the command line , I have a script that I use to get Visual Studio to build and pipe the output to the Output window. Chalk it down to being too lazy to switch windows and enter the build command at the console. Often warning errors flash by and clicking them just stops the output auto-scroll. It can be re-enabled with [Ctrl] + [End]. I just wish it could have been built into the context menu of the window. Oh, well….probably will get it in the upgrade to VS 2012.
Monday, April 30, 2012
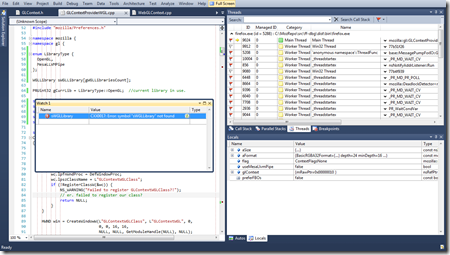
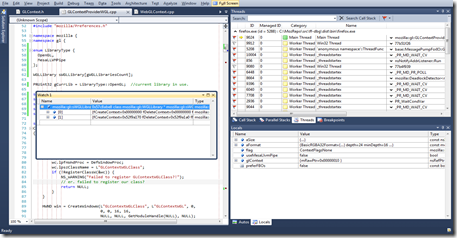
Error CXX0017: Symbol not found….yes it’s there, numpty!
Before:

Sunday, March 25, 2012
Debugging Mochitests with Visual Studio
Debugging an xpcshell test is far straightforward when compared to the more general mochitest. In the course of fixing a bug where change events weren’t being fired for a focused and blurred text input or textrea when the user switches focus, I encountered a situation where after my initial fixes, an extra change event was then fired. To hunt down the culprit code responsible for the redundant dispatch, the current docs on debugging mochitests weren’t particularly helpful to those of us working on windows machines with Visual Studio. This technique is largely thanks to Josh Matthews and Mark Capella:
- Modify testing/testsuite-targets.mk by deleting the autorun option under RUN_MOCHITEST.
- Afterwards, run the entire mochitest suite for the branch where the particular test you want to debug is located. Wait for the browser to open with the associated tests. In Visual Studio, go to Tools->Attach Process and select the firefox.exe process showing the loaded tests. This should switch to the debugging view.
- Place an appropriate breakpoint in a relevant selection of the code that will most likely be triggered and then click on the link to the test that is to be debugged in the browser window.
Easy peasy lemon squeezy debugging
Thursday, March 8, 2012
Building Firefox with pymake
Up until recently I had been doing local builds of Firefox for my patches with GNU make before switching over to pymake which is a bit faster. I had missed the doc strongly suggesting builds on Windows use pymake instead. Depending upon the files the patches being built touched, I could count on twiddling my thumbs from anywhere from an hour and 20 minutes thereabout to two at most. With pymake it takes just under an hour. It course it does help to have the latest hardware to speedup build time. More RAM wont hurt and neither would getting one’s hands on a core i7 machine be bad for starters. Speaking of RAM, I had to run off to Best Buy and get some for my PC and thereafter completely botched the installation. A workaround got them working, but then again I am careful with movements so as not to jar them loose out of the sockets.
At some point, I will have to upgrade my machine and eventually move to using Visual Studio 2011(in beta as of now). So this post is largely a note to myself in order to set up my development environment as fast as possible and correctly.
- Install the latest DirectX SDK available from here
- Grab and install the latest Mozilla-Build tools. Should be installed to the C:\ directory
- Within the mozilla-build directory, after selecting appropriate start-msvc##.bat file - where ## corresponds to the installed Visual Studio version, ensure all OK after running it.
- Console is by far one of best open-source utilities I have used. It provides a windows Powershell-like interface by providing multiple tabs, text selection etc, which puts the default windows command terminal in the shade. It’s not a shell mind you! Often, I keep tabs opens each for a specific purpose: managing my mercurial queues, building code changes, one for redoing the final linking and finally another for running associated tests. After downloading and extracting, copy the Console folder to C:\mozilla-build\msys.
- Next create a copy of the start-msvc##.bat and rename it to start-msvc##-Console.bat or any name to distinguish from the original batch file. This will be used often, so a shortcut of it to the desktop will prove most useful. Using notepad, edit the following lines:
from => cd "%USERPROFILE%" "%MOZILLABUILD%\msys\bin\bash" --login –i
to => start /d "%USERPROFILE%" "" "%MOZILLABUILD%"\msys\Console\console.exe
- Obviously getting and unbundling the source and is well documented here, so I wont go into too much detail other than pasting what I have in my current settings for both .mozconfig & hgrc files
.mozconfig
. $topsrcdir/browser/config/mozconfig
mk_add_options MOZ_OBJDIR=C:/mozillafirefox/trunk/src/ff-dbg
ac_add_options --disable-optimize
ac_add_options --enable-debug
ac_add_options --enable-tests
ac_add_options --enable-debug-symbol
hgrc
[paths]
default = http://hg.mozilla.org/mozilla-central
try = ssh://'mon.nom@somemail.xyz'@hg.mozilla.org/try/
[ui]
username = Mon nom <mon.nom@somemail.xyz>
editor = vim
[defaults]
qnew = -Ue
[extensions]
hgext.mq =
hgext.rebase =
[diff]
git = 1
showfunc = 1
unified = 8
- Since make.py-pymake- is nestled deep within src/build folder, trying to invoke it from anywhere within the src directory is unwieldy, ugly and error prone(learnt the hard way). For example running a simple mochitest or xpcshell test brings it home. A simple set of aliases helps to reduce it. In c:\users\<username>, create a .profile file and enter the following into it:
alias pymake="python -OO build/pymake/make.py"
alias pyblink="pymake –C ff-dbg/toolkit && pymake –C ff-dbg/toolkit/library"
The first alias is primarily for rebuilding the entire project from the src directory or a sub-directory as well as running tests. pyblink is mainly for performing the final linking in objdir folder to reflect code edits.
I guess the next step is to build with: pymake –f client.mk
Sunday, February 19, 2012
…belated Happy New Year?
Four months after my last post, and here I am with a new blog post. If there ever is an award for the tardiest blogger on the planet, the least I can expect from my nomination will be a podium finish of sorts. From my last blog post till date, my addiction – hold your horses, it’s not opiate based –got stronger until it finally had a stranglehold. Scrabble Free. Boy oh boy, one of the best games for both the iOS and Android platforms although I favor the UI on the former, specifically on the iPod Touch. It has that perfect je ne sais quoi quality. Oh, oui oui!. Recently, testing out the game on a Samsung Galaxy Tab I had gotten for my sister found the app wanting a little bit in terms of usability but I cant be too picky knowing the lengths the coders over at EA in Montreal have gone to get it working seamlessly with the original iOS players through Origin. I will concede that creating a nice UI with Java is akin to pulling teeth. Been there.
Besides, onto other things, I spent late fall and early winter keeping tabs on the Pointer Lock(nee MouseLock) API implementation by David Humphrey and his team of brilliant students at Seneca College in Toronto. This is a subset of Mozilla’s WebAPI effort which aims to provide an HTML5 phone experience. The curious thing was that I didn’t set out to know the intricacies of a DOM API implementation, I just sort of happened onto it through a simple bug fix which just evolved. Briefly, what had begun as fixing Firefox playing media at volume although specified within its media element’s attributes to be muted after loading, ended with the implementation of the defaultMuted attribute to reflect the status of the muted attribute. They were a lot of aha moments but that was the point which i can definitely say, my understanding of the interrelationship between the content & dom portions of the codebase and the HTML specifications as detailed was enhanced. I am currently working on implementing support for a couple of attributes for the input element. Fun stuff so far. More on that later. XPCOM is another beast to tackle but our skirmishes have been enlightening all the same.
Christmas? Another memorable one where I broke out in cold sweat in a ladies store. No, it wasn’t Victoria’s. That’s a feat too daring for one as ‘shy’ as me. Why do us guys look so awkward in the women’s stores?Perhaps…an atavistic fear of other men discovering we have ‘softer’ sides?
Valentine’s Day? Don’t Ask.
Thursday, October 27, 2011
The funniest Mozilla bug thread!
So here I was snooping around Mozilla’s Bugzilla hoping to ferret out an interesting bug to quash when I stumbled on this peculiar bug, 95849. Definitely, this is the joke that keeps on giving and for a good solid ten years it has certainly delivered the laughs. It’s things such as this that makes the hours spent poring over code all the more worthwhile and enjoyable. Kudos to all the commenters and contributors!